10个适合初学者的HTML5入门教程
HTML5 作为下一代网站开发技术,无论你是一个 Web 开发人员或者想探索新的平台的游戏开发者,都值得去研究。借助尖端功能,技术和 API,HTML5 允许你创建响应性、创新性、互动性以及令人惊叹的漂亮网站。更进一步,你也可以使用 HTML5 创建原来只能用于桌面平台上的复杂应用程序。
这篇文章挑选了10个适合初学者的 HTML5 入门教程,带你踏上 HTML5 之旅。
1. HTML5 教程 4 U
对于初学者,HTML5 Doctor 网站是开始学习的很好的地方,你可以编辑代码,查看输出结果。

2. 使用 HTML5 和 CSS3 创建一个下拉导航菜单
了解如何使用新的 HTML5 标签和 CSS3 创建一个简单又时尚的下拉菜单。

3. 使用 HTML5 和 CSS3 光滑的登录表单
使用 CSS3 和 HTML5 创建漂亮的登录表单,不需要任何 JavaScript 代码。

4. 使用 HTML5,CSS3 和 jQuery 创建下拉式登录框
这是一个简单的教程,可以帮助你使用 CSS3,HTML5 和几行 jQuery 代码创建一个漂亮的下拉登录表单。

5. 使用 HTML5, CSS3 and jQuery 创建可爱的弹出栏
按照这个简单的教程中的步骤来建立一个弹出页面顶部的信息栏,你可以用它来显示从新闻、最新的博客文章等。

6. 如何创建一个很酷和实用的 CSS3 搜索框
了解如何使用 HTML5 的占位符属性来创建一个很酷和实用的 CSS3搜索框。

7. 使用 HTML5 创建一个有吸引力的在线演示文稿
本教程将教你如何使用 HTML5 的标签,nav, menu, section, aside 和 header 制作漂亮的演示文稿。

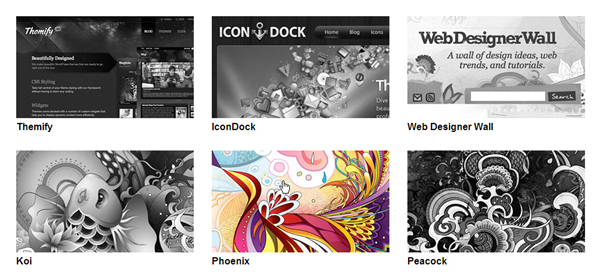
8. HTML5 灰度图像和悬停效果
你可能已经在其他网站上看到过这样的效果。按照本教程中的步骤学习如何使用 HTML5 和 jQuery 来动态地把彩色图像转化为灰度模式。

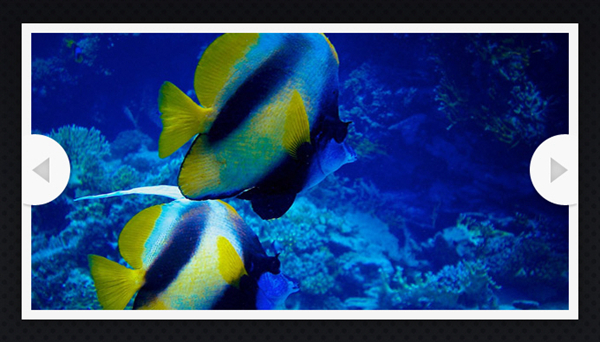
9. HTML5 幻灯片 – 使用 Canvas and jQuery
了解如何创建一个优雅的幻灯片过渡效果。

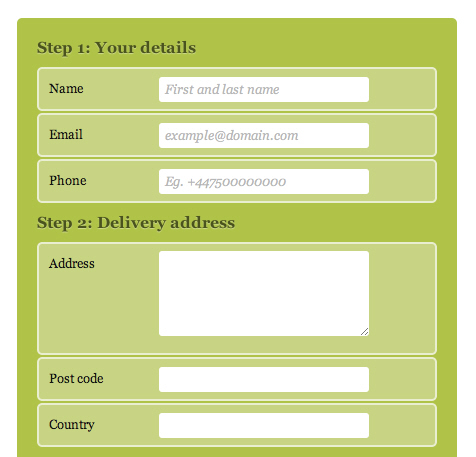
10. 学习如何制作好看的 HTML5 表单
了解如何使用一些 CSS3 技术制作一个好看的 HTML5 表单。

本文出自:http://www.gengliu.com/news/8abaef99-1c85-45f6-acb6-042aed6ae4a3.htm
本文关键字:
- 小志2014-8-5 15:40:01
- 上帝对每只鸟都赐予了充足丰盛的事物,但他决不会把食物投进鸟巢,送到每只鸟的嘴边。——荷拉德
